ウィンドウサイズに合わせてコンテンツが再配置され可変するレイアウトが、流行ってきているようですね。今時期は「Fluid Grid Layout」と呼ぶようです。
当社の非公開実績ページを制作しており、こちらで使ってみました。
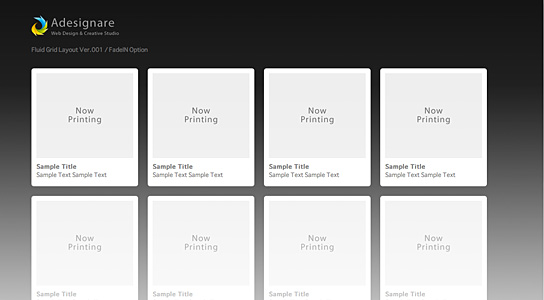
非公開の実績はご紹介できないので、サンプルを下記にアップしました。
(見ないと感じが掴めないと思うので…)
http://labs.adesignare.com/ajax_js/fluid_grid/
最初から全部作るのは大変なので、xluneさんサイトを参考にさせていただきました。
http://blog.xlune.com/2009/09/jqueryvgrid.html
以下、覚え書きです。
下記をダウンロードします。
jquery.vgrid.0.1.6.min.js (compressed: 20100713)
jquery.vgrid.0.1.6.js (normal: 20100713) をダウンロードします。
(どちらか使う方でいいのだと思います。)
また利用には、jQuery本体とjquery.easingプラグインが必要になります。
デモサイトに7パターン用意されています。こちらのHTMLソースを参考に制作していきます。
ちなみに私はDEMO004を参考にしました。
基本的なXHTMLやCSSを理解されている方なら問題無く作業を進められるかと思われます。
なんだか面白いですね。少しずつ色々試してみたいなぁと思います。