CMSツールとしてMovable Type:MT(ムーバブルタイプ)を導入した場合、お客様様により投稿が難しいケースがありますよね。また慣れている方でも文章の特定箇所に装飾する際にスタイルシートなどのホームページ制作の知識が必要な場合があります。意外とお客様のご要望どおりに記事を投稿いただく事のハードルは高いです。
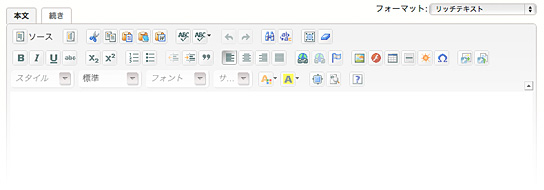
現状おすすめだと思う解決策は、プラグイン【CKEditor】をインストールし、投稿画面をカスタマイズする方法です。 【CKEditor】は無料で利用可能なWYSIWYGエディタでMT5にも対応しております。表の挿入やテンプレート機能など使用頻度の高いツールが揃っていますし、高度なカスタマイズも比較的簡単に行えます。

【CKEditor】のカスタマイズは、ボタンの表示順変更や使わないボタンの削除、良く使うレイアウトは投稿用テンプレートとして登録することが可能です。さらにスタイルを独自に用意することも可能ですので、テキストをclass指定したブロック要素で囲んだり、imgタグにclassやstyleを追加したりと、奇麗な記事の投稿をよりシンプルかつスムーズに行えるかなと思います。

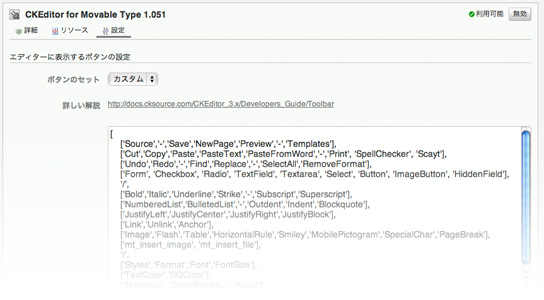
ボタンのカスタマイズ
システムのプラグイン設定で変更可能です。ボタンのセット部分のプルダウンから「カスタム」を選択します。 デフォルトの設定が表示されますので、並び替えや不必要なボタンを削除します。ソースの表示が必要なければ「’Source’,」部分を消去するとエディタからボタンが削除されます。
独自のスタイルを用意
「mt-static/plugins/CKEditor/style/config.js」を変更します。デフォルトで記述されているものを見ると記述方法が何となく理解できると思います。
一例ですが「 { name : ‘Blue Title’, element : ‘h3’, styles : { ‘color’ : ‘Blue’ } },」 は、スタイル名「Blue Title」で、文章の選択した箇所を「h3」タグで囲み、h3タグに「style=”color:blue;”」が記述されます。
テンプレートの設定
「mt-static/pluginsCKEditor/template/config.js」を変更します。
12行目付近の「templates :」以下の内容を書き換えます。デフォルトで記述されているものを見ると記述方法が何となく理解できると思います。
独自のスタイルやタグの装飾を投稿画面で確認(ライブプレビュー)
システムのプラグイン設定より「CKEditor」の「設定」をクリックします。「編集領域に関する設定」に実際のCSSを記述すると投稿画面にスタイルトが反映され、プレビューボタンを押す事無く直感的に編集内容が確認できるようになります。







